Desde el 21 de Abril Google comenzó a hacer un roll out de su nuevo algoritmo que permite distinguir qué páginas son “mobile friendly”, es decir, qué sitios estan preparados para ser bien vistos desde smartphones y tablets, y cuáles no. Así es que Google penalizará a aquellos sitios web que no estén optimizados para dispositivos móviles, en tanto que mejorará el page rank de aquellos que sí lo estén.
[Tweet “El 50% de la gente con teléfono móvil lo usa como su principal fuente de acceso a internet.”]
Como cada vez más gente usa dispositivos móviles para acceder a Internet, nuestros algoritmos tuvieron que adaptarse a esos patrones de uso, explicó Google en su comunicado oficial. Y ahora las páginas web deberán adaptarse, al menos si no quieren ver desplomarse todo el trabajo que han venido haciendo en SEO para lograr ese posicionamiento que orgulloso le muestra su webmaster todos los meses, puesto que el nuevo algoritmo tendrá una influencia automática sobre el posicionamiento SEO; de hecho, ya lo tiene. Este cambio afectará a los buscadores móviles en todo el mundo y tendrá un impacto significativo en los resultados de búsqueda, continúa el comunicado del principal motor de búsqueda. En consecuencia, los usuarios encontrarán más fácilmente resultados de búsqueda relevantes y de alta calidad, que estén optimizados para dispositivos”, confirmó Google. Por el momento este update sólo afecta a las búsquedas realizadas desde dispositivos móviles. Sin embargo, ¿cuánto tiempo pensás que va a pasar hasta que el gigante de internet decida hacer un nuevo roll out en el que finalmente afecte el posicionamiento en las búsquedas realizadas desde computadoras de escritorio?
Los beneficios de optimizar el sitio no se encuentran únicamente en mantener un buen posicionamiento, sino que facilita a los usuarios el poder compartir, reduce la posibilidad de errores en los sitios móviles y disminuye el tiempo de carga: el 40% de los usuarios mobile abandonan un sitio si demora más de 3 segundos en cargar, según Econsultancy.
El “Responsive Web Design” es la solución
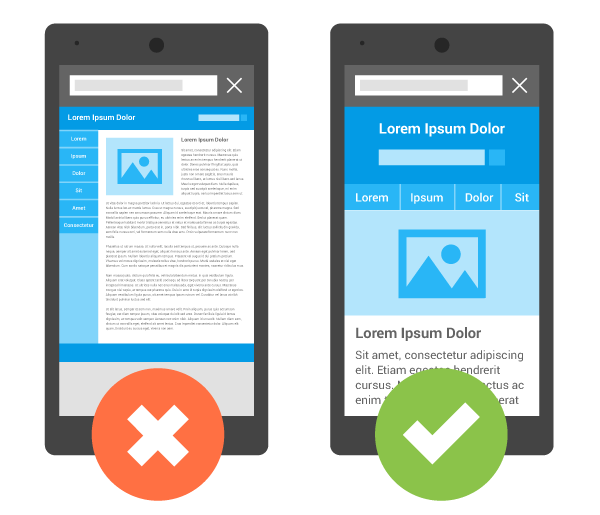
El año pasado, publiqué una nota sobre por qué los sitios debían programarse pensando en los dispositivos móviles. Allí hablabamos de la mala experiencia que significaba para los usuarios que visitan un sitio que no fue hecho con “responsive web design”. Por mucho tiempo el usuario ha sido obligado a esperar por años que cargue una página en su celular, condenado a deslizar el dedo de un lado al otro de la pantalla para poder terminar de leer una frase, y a ver las imágenes por partes, como si fueran piezas de un rompecabezas que nunca se iba a componer. Bien, ahora ya no se trata de una “sugerencia”, porque como todos sabemos, Google es quien marca la cancha en internet y tomó una decisión bien drástica.
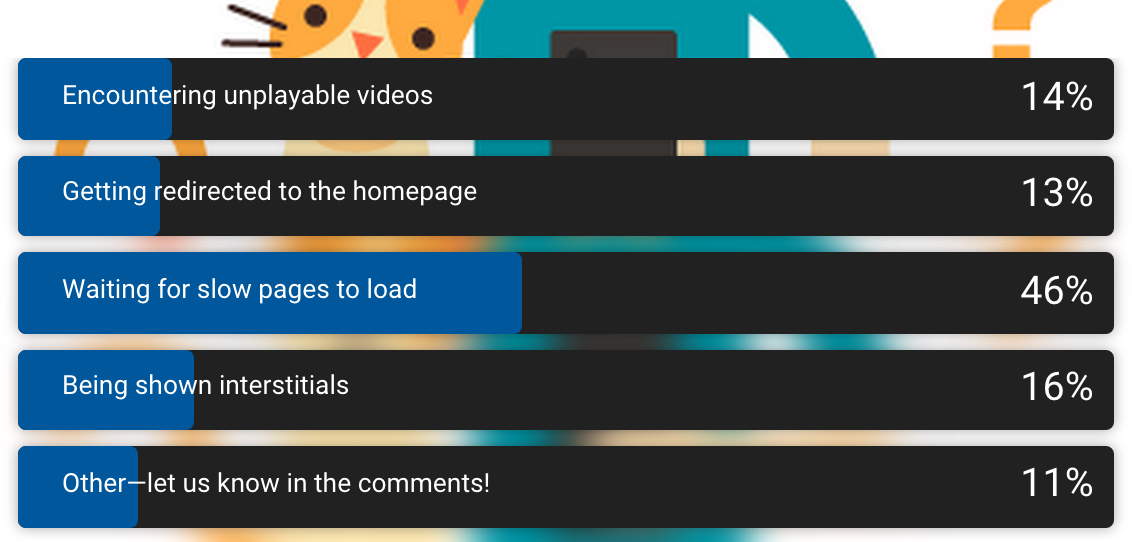
¿Qué es lo que más te molesta cuando navegás desde un dispositivo móvil? Esa fue la pregunta hecha por Google a miles de usuarios y el 46% indicó que la principal frustración era esperar a que cargue la página de un sitio.
[Tweet “El 46% indicó que la principal frustración era esperar a que cargue la página de un sitio.”]
Google recomienda usar RWD para adaptar su viejo sitio. Se trata de una manera de programar los sitios web para que puedan ser visualizadas perfectamente en todo tipo de dispositivos, desde ordenadores de escritorio hasta smartphones o tablets. De esta forma, el website detecta desde qué dispositivo está accediendo el usuario y ajusta automáticamente el formato del sitio, reorganizando los elementos e incluso discriminando algunos de ellos (menos imágenes, más ligeras, redistribución de las columnas en el diseño, menos texto, etc.), permitiendo que el visitante pueda interactuar fácilmente con el sitio. Acá algunas de las razones esgrimidas por Google:
- Ayuda a los algoritmos de Google asignar con precisión las propiedades de indexación a la página en lugar de tener que señalar la existencia de páginas de escritorio / móvil correspondiente.
- Requiere menos tiempo de mantenimiento de varias páginas para el mismo contenido.
- Reduce la posibilidad de los errores más comunes que afectan a los sitios móviles.
- Ahorra recursos cuando Googlebot rastrea su sitio. Para que respondan páginas de diseño web, un único agente de usuario Googlebot sólo necesita rastrear su página una vez, en lugar de rastrearla varias veces con diferentes agentes de usuario Googlebot para recuperar todas las versiones del contenido
Así que si hasta ahora no le habías dado importancia suficiente al diseño web Responsive, este es el mejor momento de que empieces a ofrecer a tus clientes una página que los haga sentir cómodos y de esa manera, se beneficie tu marca.
Si aún no sabes si tu sitio es “mobile friendly” (y sobre todo amigo de Google 😛 hacé una Prueba de optimización para móviles. Google también nos dejó una Guía para que optimices tu página en caso de que aún no lo hayas hecho, y el sitio PageSpeed Insights para medir la velocidad de carga. Y si todo eso te parece un chino, llamanos que nosotros sabemos cómo hacerlo.