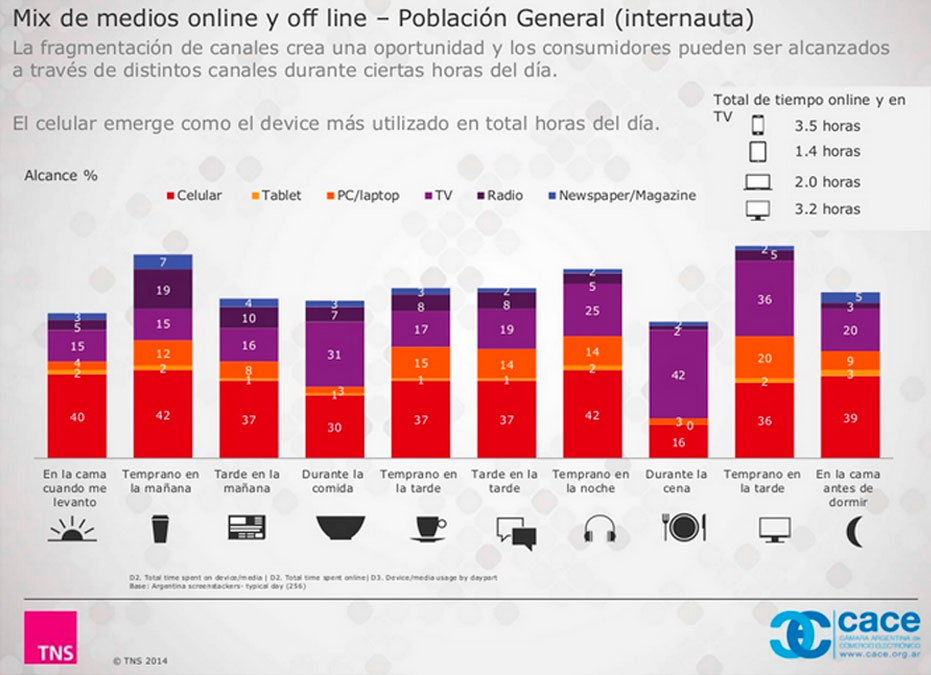
En nuestro país, el celular es el device más utilizado con un total de 3.5 horas al día, y casi la mitad de los argentinos (45%) poseen un smartphone. Mirá en la infografía de CACE cuánto tiempo pasamos frente al celu en Argentina! Miramos el celular antes de lavarnos los dientes, wow! ¿Qué hacen durante todo ese tiempo los usuarios? Además de socializar, lo usan para buscar información sobre marcas de productos y servicios. Y si buscaran tu marca en Google a través de un smartphone, ¿la encontrarían? Para responder a esa pregunta primero tenés que responder a la siguiente: ¿tenés un sitio web “mobile friendly?
Si no lo tenés, estás en 3 problemas:
1. Verte mejor.
Cuando los usuarios ingresen en tu web a través de un smartphone tendrán serias dificultades para visualizar el contenido, por lo que decidirán cerrar la página y continuar la búsqueda.
Los sitios web Responsive (RWD) hacen que el contenido se adapte al tamaño del dispositivo móvil, ya sea de Tablet o Celular inteligente, tardan menos tiempo en cargar porque son livianos, ofrecen un menú fácilmente utilizable de manera táctil, facilita a los usuarios el poder compartir contenido y reduce la posibilidad de errores en los sitios móviles.
[stag_intro]El 40% de los usuarios mobile abandonan un sitio si demora más de 3 segundos en cargar, según Econsultancy, y la principal frustración del 46% de los usuarios es esperar a que cargue la página de un sitio desde un dispositivo móvil, según Google.[/stag_intro]
2. Encontrarte en algún lugar…
Si todavía no optimizaste tu sitio web no aparecerás en las búsquedas de Google realizadas desde dispositivos móviles, (o por lo menos no aparecerás como todos queremos, en los primeros lugares). Como lo comentamos en otra nota, Google realizó desde el mes pasado un cambio de algoritmo que distingue los sitios web “mobile friendly” de los que no lo son, y los penalizará indexandolos en posiciones más bajas (inclusive aquellos sitios que hayan estado entre los primeros resultados de búsquedas), ya que desea brindarle “una mejor experiencia al consumidor”. ¿Cuánto tiempo podes soportar agrandando y achicando la pantalla para poder leer una nota desde el celular?
3. Por favor, no me compres.
Parece que ese fuera el pedido actual de algunas marcas… Los smartphones son, además del dispositivo más utilizado, el 2º más elegido para compras online. El m-commerce (comercio móvil) viene creciendo rápidamente, y se vuelve indispensable ofrecer opciones concretas para que el consumidor pueda comprar a través del móvil.
Pero parece que no todos los retailers responden aún a la demanda. La cantidad de ventas concretadas en dispositivos móviles en relación al número de consultas es bastante baja como consecuencia de la mala experiencia del usuario. Esto se debe, ni más ni menos, a la falta de adaptación del sitio de compra online a dispositivos móviles que hacen imposible efectuar la compra. Según un estudio de Pure Oxygen y luego revalidado por Tech Crunch, el cambio del algoritmo de búsqueda podría afectar a más del 40% de sitios de las del Fortune 500!
Un 68% de los retailers mundialmente reporta no tener una estrategia de marketing pensada en el m-commerce y un 70% señala que no ofrece a sus clientes un sitio web Responsive o, como segunda opción, una aplicación para dispositivos móviles.
“Pero mi sitio se ve bien en el celular!”
El hecho de que un sitio web se vea (simplemente eso, se vea) en un celular, no significa que sea Web Responsive. Si tenés que ampliar la pantalla con los dedos para poder leer, tenes que scrollear horizontalmente, o tu dedo no cabe en los diminutos botones tu sitio, sencillamente NO ES Responsive, o en palabras de Google, No es Mobile Friendly.
Tal vez, si te preguntabas “por qué mi sitio tiene cada vez menos visitas” ahora comprendas la razón.